Today we are gonna make some changes. Changes that will make our life easier. No more JS to do tasks that we can do with pure HTML & CSS.
In this article I’ll try to give the most powerful HTML & CSS properties to save us lot of developing time

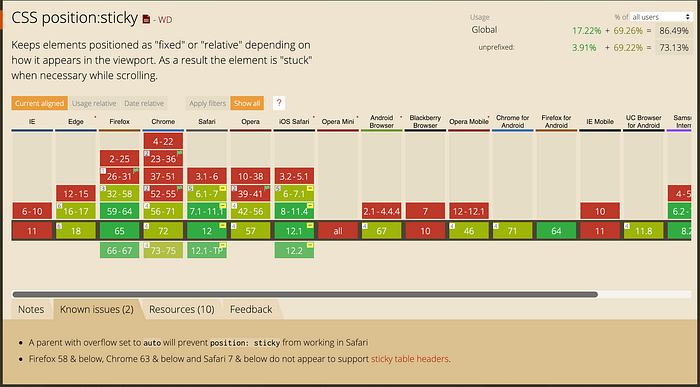
Position Sticky
I think this is the most exciting and important feature. It doesn’t matter if you need a sticky header, footer, sidebar or any other component on the page.
Until position: sticky arrived we needed a JS code to handle the stickiness and the position related to the page.
Nowadays with position: sticky, we can stick the component to anywhere on the page easily. I know that not all browsers fully supporting (see support table bellow) this property, but they will and as soon as it will get fully support, the use of this property will be bigger

You can also read Elad Shechter’s article regarding CSS Position Sticky — How It Really Works!
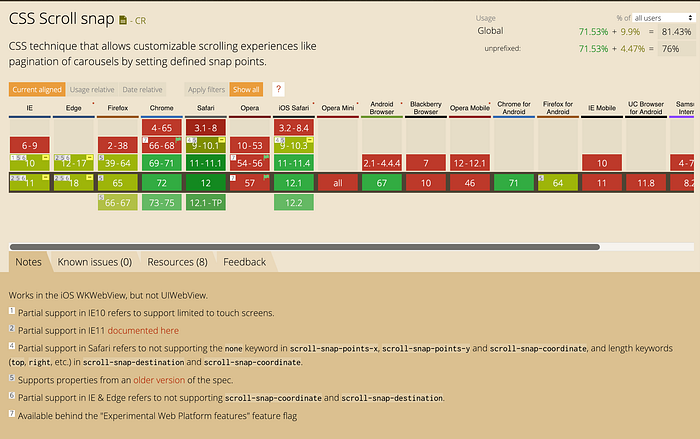
Scroll Snap Align
Scrolling are always been a tasks for JS. No matter if this is a gallery, pages or slides. Nowadays, with this CSS property, you can snap the content to the parent boundaries easy. Just add to parent the property scroll-snap-type: x mandatory or y mandatory or both mandatory (There is another option instead of mandatory — proximity) and on the children add scroll-snap-align: start or end or center and that’s it, the content will snap to parent boundaries or center
The support of this property is almost 100% with some tweaks:
- Firefox needs an older version
- IE / Edge needs the prefix -ms-
- For iOS users needs to add
-webkit-overflow-scrolling: touch;on the parent element
This property is so easy to use so you can abandon the JS code / library for scrolling content

I wrote an article on this property with lot of examples and you can read it @medium CSS Scroll snap — how it really works
Masonry
Since the day that pinterest came into our life, one of the must popular gallery display is the masonry

This is a very nice way to display the items on the page but you needed a JS to do the calculation of the items, width, height etc.
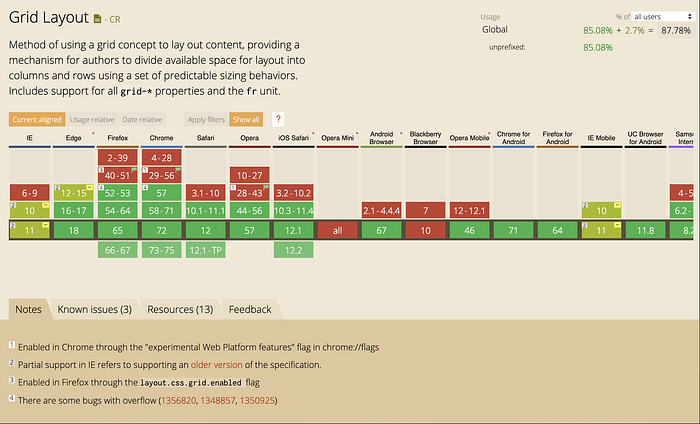
With CSS display: grid and grid-auto-flow: denseYou can do that easy
Check the example below to understand how to do it today

Placeholder Showen
I bet you already saw on other websites or apps inputs with label inside and as soon as the user click inside the input and start typing, the label “flies” above and getting smaller. You thought how it can be done. So you have the ability to do that with HTML and some CSS — You don’t need any JS code for doing that.
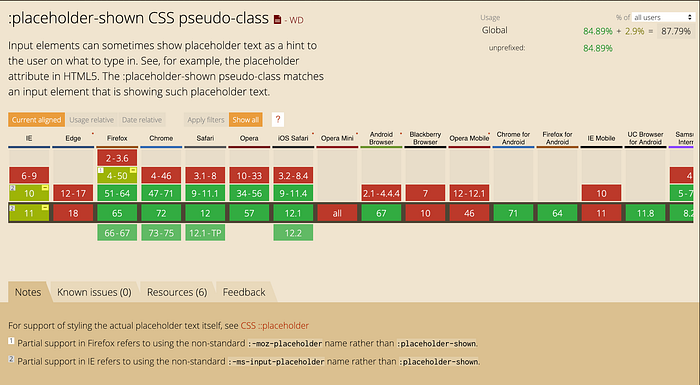
With a CSS pseudo-class called placeholder:shown we can check if the placeholder is visible or the user start to typing something in the input. If the placeholder is shown, nothing will happen but if the user start typing, we can change the label position and design.
Take a look on the example below and learn to do it by yourself easy

:target
What are you doing when you need a tabs and there is no developer at your area? You can do several things:
- Copy some JS code from the net and try to use it
- You can use radio buttons with label and for
- You can use the
:targetpseudo class
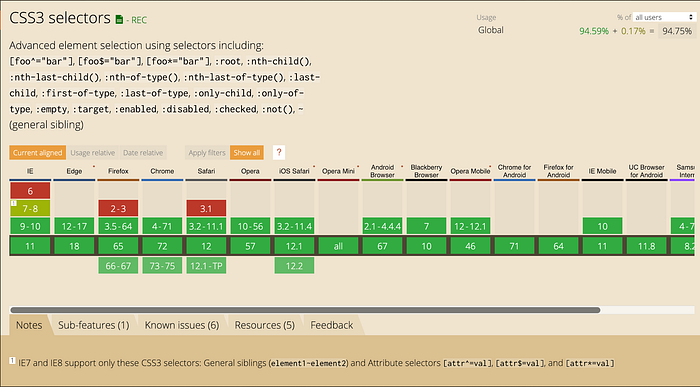
While the first one required a developer — and maybe you know JS but let’s think you don’t — and the second one can be sometimes pain in the xxx, the last one is very easy to use and have full browser supports

Accordion — <details> and <summary>
How many times you needed an accordion and you started search for JS code to do that? what if I’ll tell you that you can do it without any JS code and use only pure HTML? Sounds crazy? It’s not!
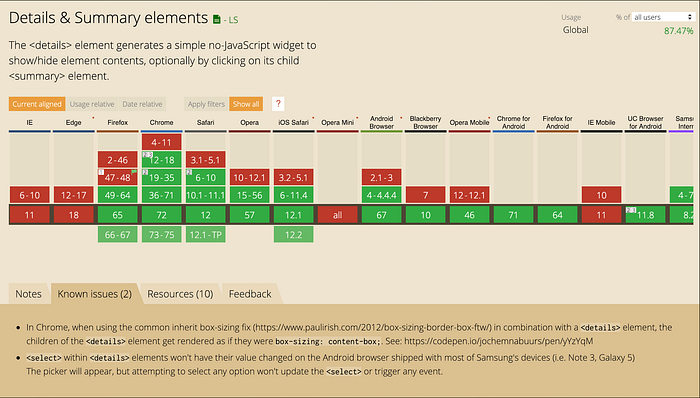
We have in HTML a nice tag called <details> and <summary>
To achieve an accordion, let’s use these tags and see it in action
I know that according CANIUSE IE and Edge doesn’t support this but soon Edge engine will be replace with chromium engine so…

Who Am I?
I’m Itzik Pop, a Front Developer at Amdocs Israel specialising at HTML & CSS.
I wrote some nice CSS & HTML games on CodePen — try it, it’s fun

I love to help others on CodePen with short pens and solutions for their code issues
You are welcome to follow me on twitter, or facebook or contact me via linkedin
Other posts of mine:
- Using CSS Logical Properties TODAY
- CSS Scroll Snap — How It Really Works
See you on the next post :-)